I finally got my hands on a GPS Track logger device (Holux M-241, a very nice gadget by the way) and thought to myself, it would be nice, if I could take those KML track log files and just upload them somewhere to make them available to be viewed on a web page. This is what came out as a first lazy sample:
https://looke.ch/kmloverlay/
You can find the source here: https://looke.ch/kmloverlay/source.php
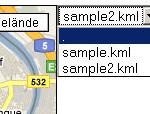
It basically looks for KML files in a folder, which you define and puts them in a select box. Here you can select the file you want to have drawn on the Map. Very basic functionality, but its a start at least. Probably I will continue to add new stuff to it (like a description of the track logs or comments etc.)
The main part of this sample is Googles GGeoXml class, which allows to pass a publicly available KML to the Google Maps API:
map = new GMap2(MapElement);
geoXml = new GGeoXml(KMLurl);
map.addOverlay(geoXml);
UPDATE:
In order to preserve the usability on mobile devices (e.g. Android phones), I added some JS to load a different style for devices with screens that are less than 320px wide:
if (screen.width <= 320) {
document.write('<style type="text/css">div#map{width: 300px; height: 310px;}</style>');
}
else {
document.write('<style type="text/css">div#map{width: 640px; height: 480px;}</style>');
}